Advantages and disadvantages of using Figma
As a software developer, I understand the significance of good UI design.
Crafting an aesthetically pleasing and user-friendly interface requires a lot of effort and creativity. That’s why I rely on this powerful design tool, which assists me with everything from vector graphics to wireframing. It enables me to create incredible designs and provide an exceptional user experience.
One of the things I appreciate about this tool is its support for design systems. As part of a design team, I know how crucial it is to maintain consistency across our projects.
Figma makes creating and managing design systems effortless, ensuring all our designs adhere to the same principles and guidelines.
Moreover, Figma’s mobile design features are top-notch, allowing me to create designs that look great on any device.
But what truly sets this platform apart is its design handoff and collaboration tools.
With this platform, I can effortlessly share design assets with my team and receive great design feedback, making design iterations and usability testing a breeze.
What is Figma?
It is a cloud-based design and prototyping tool that allows designers to collaborate in real-time and create interactive designs for websites and applications. It is similar to other graphic design software, such as Sketch and Adobe XD, but with crucial differences.
Instead of downloading software to your computer, this tool runs in your web browser, which means you can access your designs from anywhere, anytime, as long as you have an Internet connection.
How do I get started?
To start using it, you first need to have an account, once logged in, you can create a new file or open an existing one.
You can create files from scratch or use pre-designed templates to make your work easier.
You can also import files from other design tools like Sketch or Adobe XD.



Once your file is ready, you can start designing your screens using the drawing and editing tools.
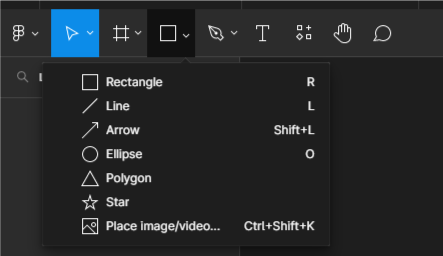
It is possible to create basic shapes such as rectangles, circles, and lines or use the pen tool to draw custom curves. Also insert images, text, diagrams, and emojis to bring your designs and ideas to life.


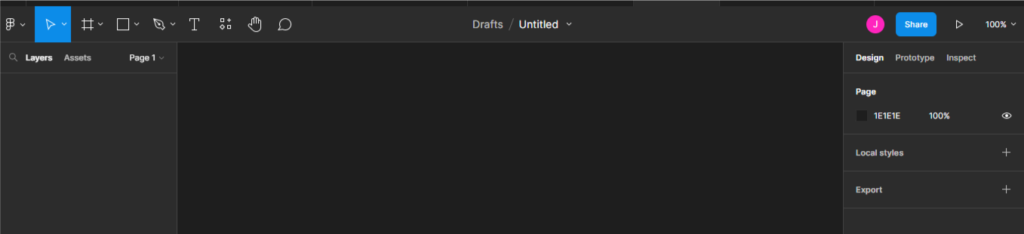
The program has an intuitive and easy-to-use interface, divided into three main areas:
- The canvas, where you can draw and edit your designs.

- You can access layers, components, styles, and libraries in the left sidebar.

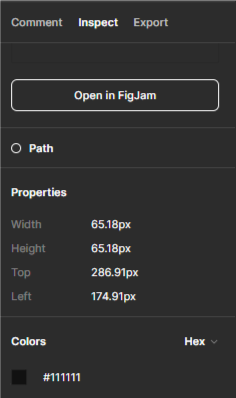
- The right sidebar, where you can adjust the properties of selected objects, such as color, size, fill, border, and shadow.

Disadvantages of using Figma: Is it all Sunshine and Rainbows in the Cloud-Based Design World?
There are several advantages for application development; here are a few:
- Ease of collaboration: It is a cloud-based tool, so, is straightforward to collaborate in real-time with other team members. You can invite anyone to a design file and work on it together in real-time.
- Integrations with other tools: The integration with many different popular design and development tools, such as Trello, Slack, Jira, and Zeplin, among others is very easy. It means you can have the possibility of a fully integrated workflow.
- Interactive designs: You can create interactive designs that resemble a working prototype. It will enable you to show developers how the application should work before they start writing code.
- Ease of access: As a cloud-based tool, accessing your designs from anywhere with an Internet connection is effortless. It means you can work from home, the office, or even a coffee shop.
However, there are also some disadvantages to using Figma for app development. Here are some of the main ones:
- Limitations of the free version: The free version, is limited. For example, you can only create a limited number of projects and have a limited number of collaborators on a design file.
- Internet dependency: Since Figma is a cloud-based tool, you need an Internet connection to access your designs. You need to have Internet access to be able to work on your designs.
- Lack of advanced features: Although its many possibilities, it may have some features not available for designers that create advanced works.
Who uses Figma?
Many companies, from small startups to large corporations. Some of the major companies are:

- Microsoft has been using the tool since 2001.
- Uber uses Figma to design its internal apps and tools.
- Slack has adopted the platform as the primary design tool for its team.
- Dropbox, to design its products and has integrated the tool into its workflow.
- Square, the mobile payments company, has adopted Figma as the primary design tool for its team.
- Zoom, to design its video conferencing platform.
Figma is also popular among individual designers, as it is easy to use and has an intuitive interface. It also has a wide variety of features for different design needs.
The platform has a growing community of users and an active discussion board, which helps designers stay up to date with the latest trends and tools. Additionally, Figma has powerful collaboration features that make it easy to share and collaborate on designs with other team members. This makes Figma an ideal choice for teams of all sizes.
When it comes to great design, creating wireframes and high-fidelity prototypes are crucial steps in the design process. With the right tool, designers can quickly develop high-fidelity wireframes and prototypes that accurately represent their vision. Figma is one such tool that makes this process seamless. With its intuitive interface and powerful features, designers can easily create designs for developers, ensuring a smooth transition from design to development. Figma’s ability to create high-fidelity wireframes and prototypes makes it an essential tool for designers who want to ensure that their final products meet the highest quality standards.


