Exporting Figma Views to Ant Design: A Practical Guide
Are you looking to create stunning interfaces with Ant Design? Our practical guide on exporting Figma views can help. Plus, we’ve compared different design tools to see which comes out on top. Elevate your design skills, and read on for more!
A practical example of how to export the code from a Figma view to a web view using Ant Design:
- Designing the view: We start by creating the view. It can include anything from the layout of the elements on the screen to the colors and fonts used.
- Install the Ant Design plugin in Figma: To export the code to Ant Design, we need to install the Ant Design plugin in Figma. To do this, we must go to the plugins section in Figma and look for the Ant Design plugin. Then, we need to install and activate it.
- Select the view and export the code: Once we have the view designed in Figma and the Ant Design plugin installed, we can select the view we want to export and click on the “Code” button in the top toolbar. A drop-down menu will open, allowing us to select the type of code we want to export. In this case, we choose “React.”
- Download the code file: After selecting React as the type of code we want to export, we must click on the “Download” button to download the code file generated. This file will contain all the code needed to create the view in Ant Design. –Configure Ant Design in our development environment: Ant Design is a React component library, so we must configure our React development environment to use it. We can do this by installing Ant Design via npm and importing the necessary components into our project.
- Integrate the code into our web application: Now that we have the code file generated by Figma and have configured Ant Design in our React development environment, we can integrate the code into our web application. We can copy the code from the downloaded file and paste it into the corresponding file in our React project. We can also use third-party tools such as react-figma to optimize the code and make the view more scalable.
- Customize and enhance the view: After integrating the code into our web application, we can customize and improve the view according to our needs. We can change the colors, fonts, and other details of the view and add interactivity and animations using Ant Design components.
With these steps, we can export the code from a Figma view to Ant Design and use it to create a view in our web application. The integration of Figma and Ant Design makes the design and development process faster and more efficient, allowing us to create high-quality web applications in less time.
Designing with Figma vs. the World: Which Design Tool Reigns Supreme?
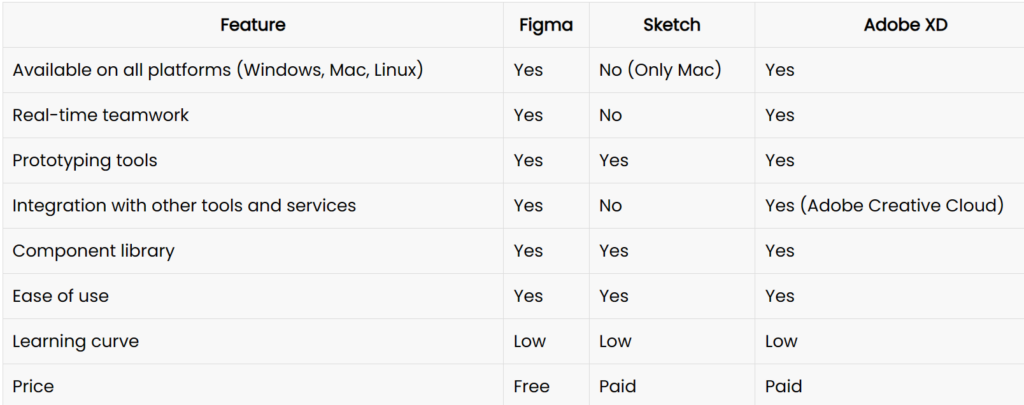
Below is a comparison table between the features of Figma, Sketch, and Adobe XD for application design:

Overall, each tool has unique features and advantages. Still, Figma stands out for its real-time collaboration capabilities and ability to work on any platform without downloading additional software. In addition, the fact that Figma is cloud-based means it’s easy to share and collaborate with other team members, making it an ideal choice for those working in teams.
Sketch, on the other hand, is a potent desktop tool and an excellent choice for Mac designers, while Adobe XD offers tighter integration with other Adobe Creative Cloud products and is a good choice for those already familiar with the Adobe suite. The final choice will depend on each user’s individual needs and preferences.
Design Faster, Collaborate Better:
Consider using design tools like Figma and Ant Design to enhance your team collaboration in web development. These tools offer interactive layouts, real-time feedback, and efficient communication channels to help your team achieve its project objectives while increasing productivity. You can streamline your project management process using code presentation and other features while maintaining an effective communication flow. So, if you want to take your web development process to the next level, try these tools and see the difference they can make in your team’s workflow. In addition, the fact that Figma is cloud-based means it’s easy to share and collaborate with other team members, making it an ideal choice for those working in teams.
Share your experience in the comments below!