Zeplin: A Comprehensive Guide for Designers and Developers
Zeplin is a powerful tool that enhances collaboration between designers and developers in various fields, such as design handoff, mobile app development, design collaboration, design communication, and project management. By providing an organized and structured workspace, Zeplin ensures that both designers and developers have access to the information they need to create high-quality digital products.
The Challenges in Design-to-Development Communication
As a Functional Analyst, I have ensured that communication with designers includes specifications such as colors, margins, typography, sizes, and icons to avoid the usual requests to designers that cause delays in the project, primarily if this service is subcontracted.
And in cases where it has not been possible to obtain such specifications, we have had to meet with designers and developers to agree on some of the specifications mentioned above, or the developer has had to find a way to solve the problem.
If you are familiar with these situations and are a Designer, Functional Analyst, or Developer, don’t worry, there is a tool for you: Zeplin.
What is Zeplin?
Zeplin is a collaborative design tool that allows Design, Analysis, and Development teams to work more efficiently on digital product design projects, such as mobile applications or websites.
Key Features of Zeplin
Zeplin provides a centralized platform where designers can share high-quality designs with developers, specifying measurements, colors, fonts, and other details necessary to implement the strategy and web development. Developers can automatically obtain helpful information such as coordinates, sizes, and color codes directly from the shared designs, reducing the need for constant communication between design and development teams and minimizing implementation errors.
Automatic CSS
The advantage of this tool is that the designer does not need to create specification documents, Zeplin creates them automatically, and the developer does not need to learn a new design tool; Zeplin shows the measurements, colors, margins, etc., of each element and writes the CSS code, Android Studio, Sass, Less, among others.
In addition, it exports all images and icons to as many resolutions as necessary in one click.
Cloud Files and Versifying
- Cloud files: always work on the latest version.
- Images are automatically cropped and saved in all possible sizes. No more worrying about cropping a pixel too much or too little. Zeplin does it for you.
- Notes on each element: add comments and discuss with the rest of the team which option is best.
- Time-saving: Zeplin’s automatic export process saves designers a lot of time by allowing them to export all designs simultaneously.
- Greater accuracy: By using the automatic export process, designers can be sure that designs are being exported with the same precision and quality that was established in their design software.
- More efficient collaboration: The automatic export process allows designers and developers to work more efficiently. Developers can easily access design files and automatically obtain all necessary information without constantly contacting designers for additional details.
Setting up Zeplin
Role: Designer
- The first thing you must do is download the desktop app (for Mac and Windows*).
- Run the application, and the plugin for Sketch will automatically be installed if you use Mac, and Adobe XD and Photoshop if you use Windows.
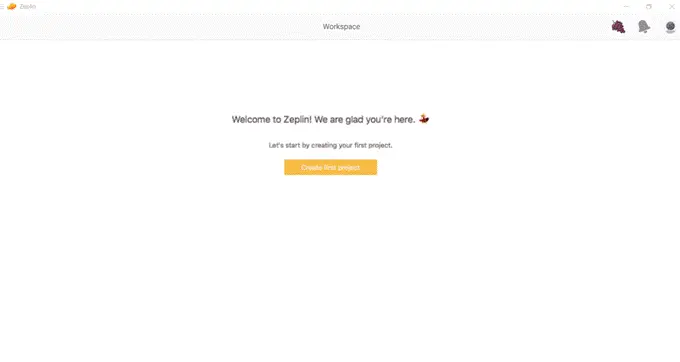
- Create an account, and you are ready to start your first project. You can create one free project for each completed report.

Creating a Project
Select which device you are creating the project for. It will determine the output code and whether measurements are displayed in pixels or points.
- Select which screen density you want to work with, 1x or 2x. It helps Zeplin export the images later.
- Invite colleagues who are participating in the project by email.
Now go to the selected design application (Adobe XD, Photoshop, Sketch)
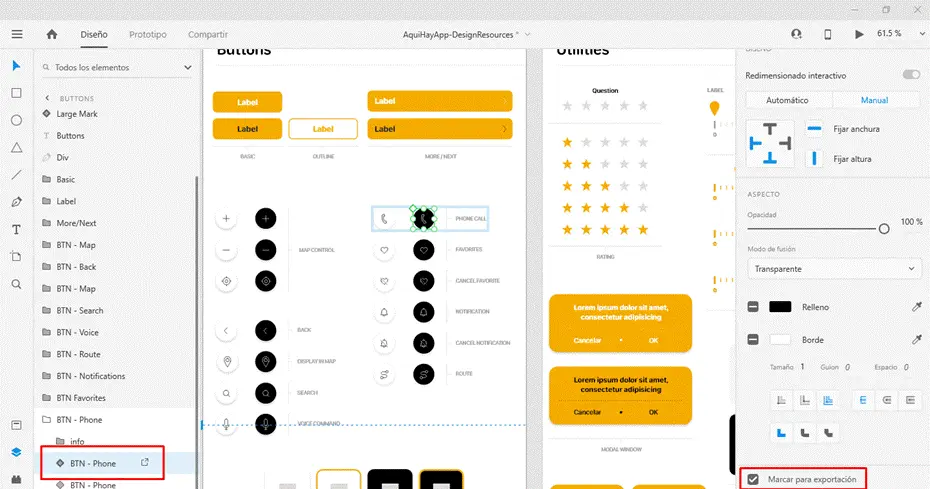
- Make sure all project assets are exportable: select each component and click the “Mark for Export” checkbox. You can select the same option in the layers section as well.

Exporting to Zeplin
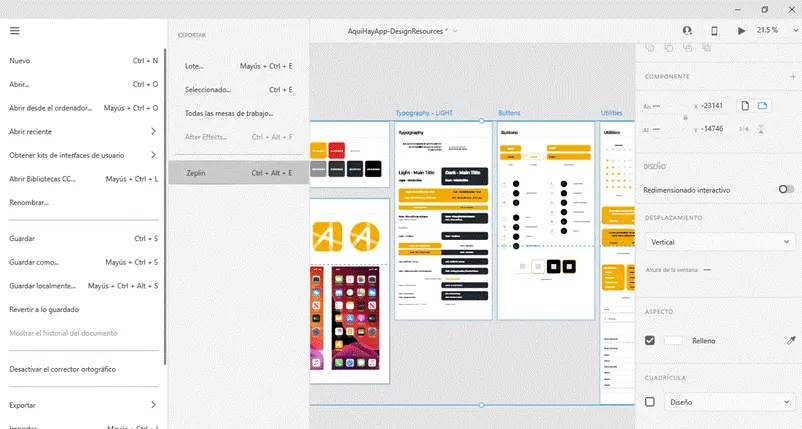
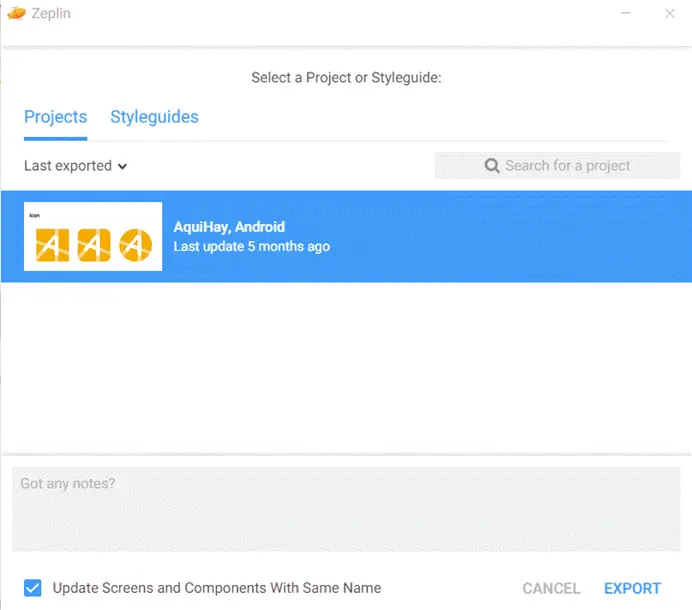
- Select all the artboards you want to export. In the menu, click on Export > Zeplin.

- A popup opens, asking you to select the project to which you want to export the selected artboards. Check the “Replace screens with the same name” option to update screens from an existing project. Style guides can be updated by selecting the Style Guides option.

- Once the artboards are exported to Zeplin, you will see a notification window in the upper right corner informing you of the result of the process.

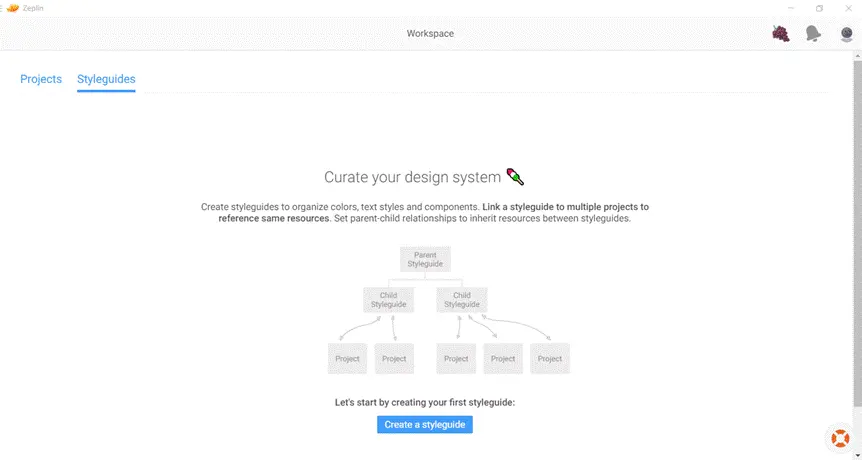
- In the “Style Guide” tab, Zeplin informs you of the colors and typographic styles detected in the imported designs. You can add them all at once or one by one.

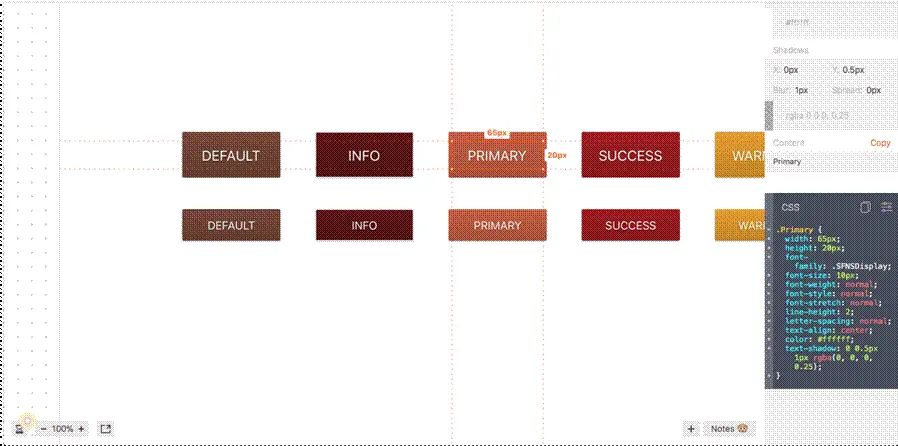
- Once added, Zeplin displays information about each color (hexadecimal, RGB, and alpha percentage) and each typographic style (CSS class with all characteristics).
Role: Developer
Accessing Project Information
Developers can access the project from the Zeplin application or the web, obtaining the same functionalities.
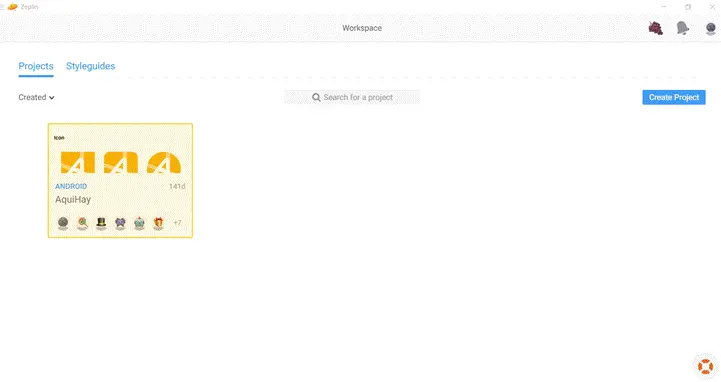
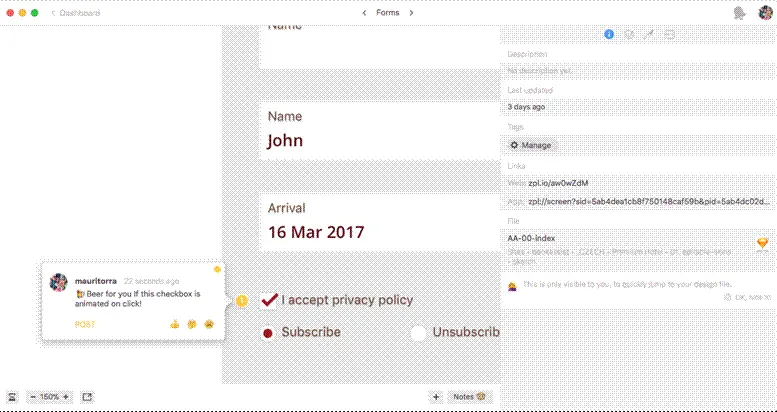
- From the “Dashboard” tab, double-click on one of the screens in the project. You will see that the design appears and that when you click on each element, all the related information appears: CSS style, margins, width, height, and colors.

- Check the Designer or Functional Analyst notes specifying aspects you should consider in development. If you have any questions, respond on the spot, and they will receive a notification.

Exporting Assets
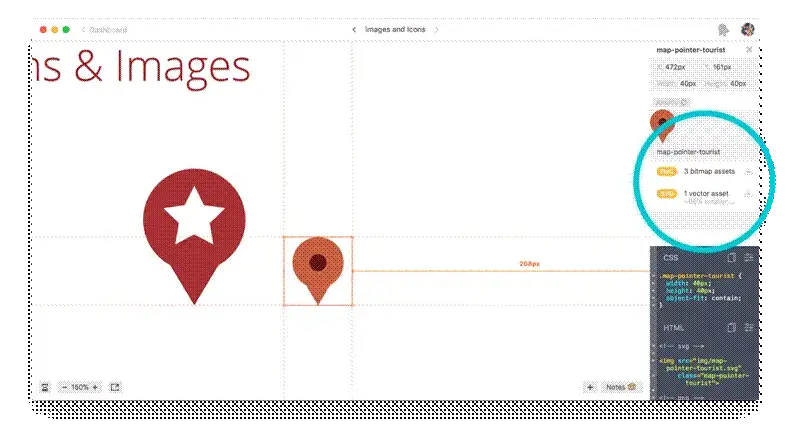
- Click on each image, and you will see that all available export options appear in the right-hand column.
- Click the download icon, and Zeplin does the work for you: it prepares and downloads all sizes and saves them with the suffix @2x, @3x, etc.
- In addition, it indicates how to reference the image from HTML code and what styles to add to your CSS sheet.
To learn more about these features, visit the tips and tricks page.

Zeplin is a powerful tool that bridges the gap between designers and developers
The tool streamlines the design-to-development process and fosters better collaboration. By providing a centralized platform for sharing designs, specifications, and assets, Zeplin eliminates communication barriers and ensures that designers and developers can access the information they need to create high-quality digital products.
With features such as automatic CSS generation, cloud files, and versioning, Zeplin saves time and reduces potential errors. By following our comprehensive Zeplin tutorial, you can enhance your team’s workflow and improve the overall quality of your projects.
Embracing Zeplin can improve team collaboration and communication, resulting in better project outcomes and more efficient workflows, especially in agile project management environments.